 VitePress 实现自动部署静态博客原创
VitePress 实现自动部署静态博客原创
# 速构建您的个人技术文档
vitePress:快速构建您的个人技术文档
# 序言
VitePress 官网:VitePress 中文版 (opens new window)
# 1. 什么是 VitePress
VitePress 是一个静态站点生成器 (SSG),专为构建快速、以内容为中心的站点而设计。简而言之,VitePress 获取用 Markdown 编写的内容,对其应用主题,并生成可以轻松部署到任何地方的静态 HTML 页面。
# 2、性能
- 快速的初始加载
- 加载完成后可以快速切换
- 高效的交互
# 一、项目构建
# 1、新建GitHub博客项目

# 2、将项目clone到本地
# 3、cd到项目目录
# 二、安装依赖配置
# 1、安装pnpm
推荐使用 pnpm,安装pnpm:
npm install -g pnpm
1
# 2、安装vitepress
pnpm add vitepress -D
# or
yarn add vitepress -D
1
2
3
2
3
# 3、初始化 VitePress
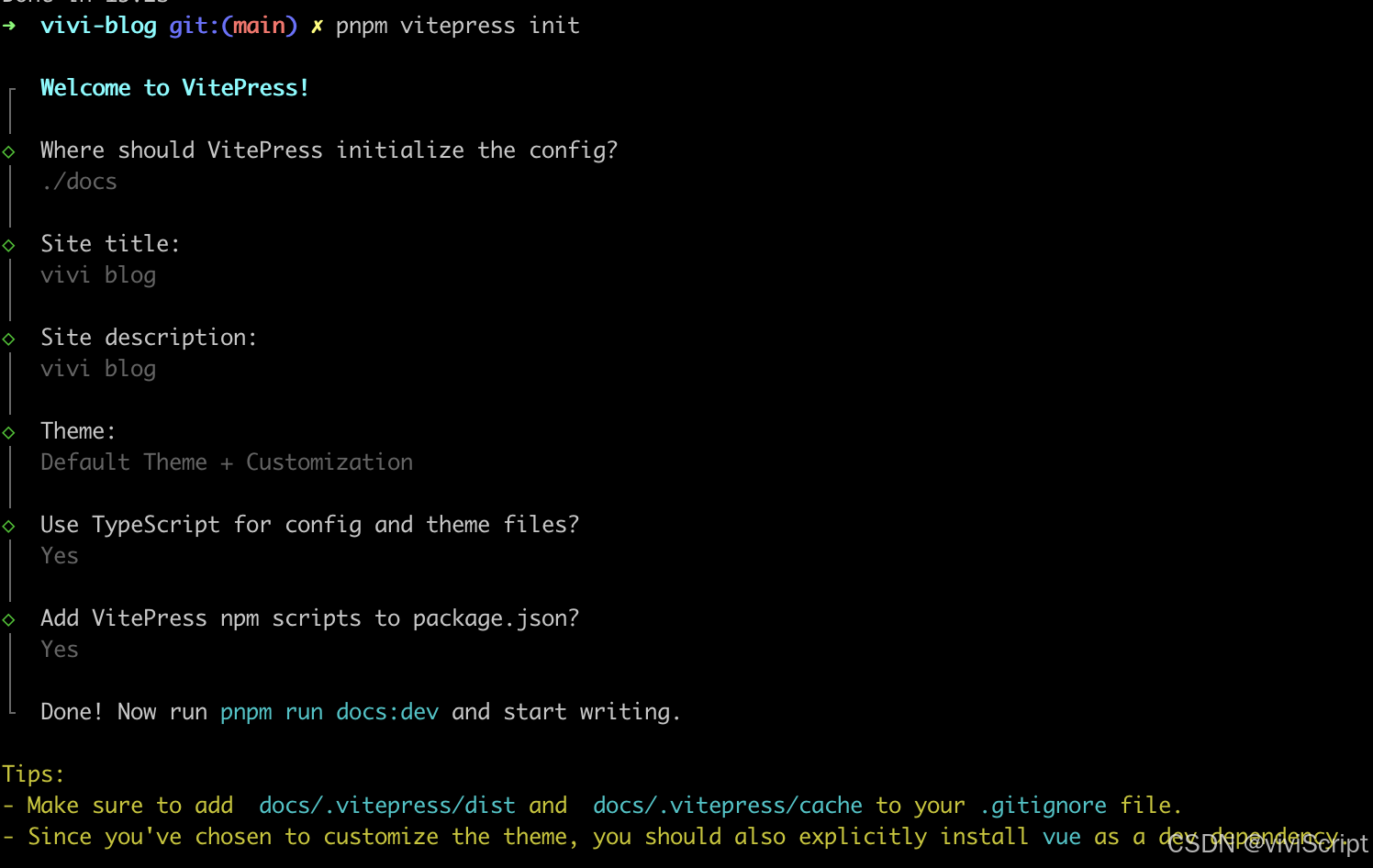
pnpm vitepress init
1
初始化之后,会有对应的项目问题需要进行填写,示例如下:
建议在第一项改成.docs目录,以便它与项目的其余部分分开。

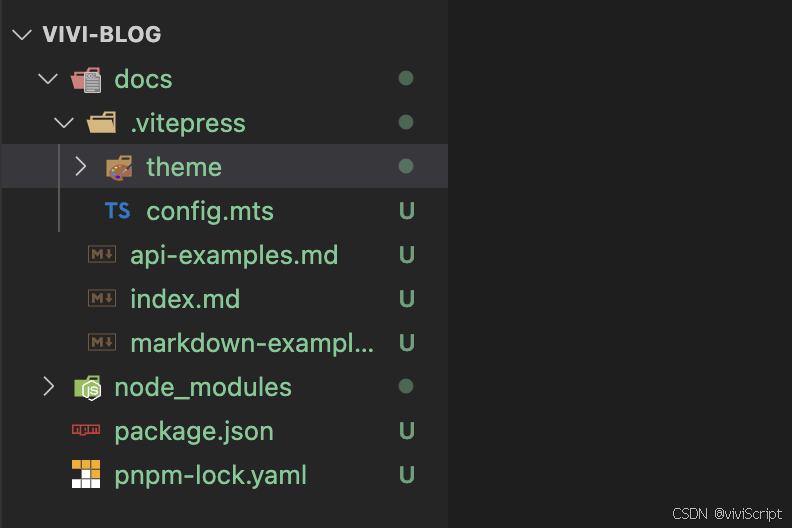
# 4、初步项目目录
├─ blog
│ ├——─ .vitepress //当前目录所在的位置就是文档的根目录 最核心的目录
|--
│ │ └─ config.mjs //项目的配置文件,最重要
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.json
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- .vitepress,最核心的目录
- theme目录。自定义主题配置,css样式等
- config.mjs。最核心的文件,各种配置导航栏、侧边栏、标题什么的都是在这里
- node_modules。安装的依赖
- api-exampl es.md和markdown-examples.md。官方给的两个示例
- index.md。主页相关
- package.json包管理工具需要用的

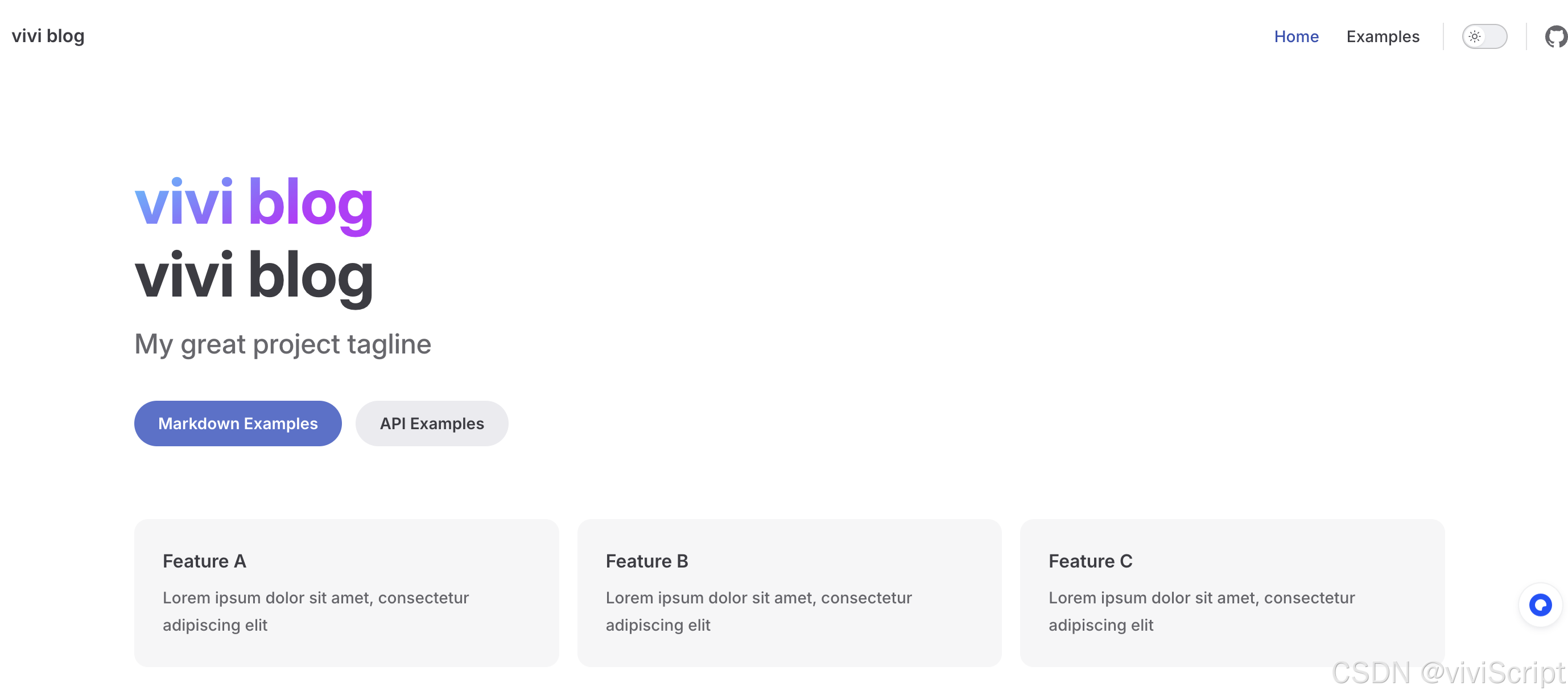
# 5、启动项目
pnpm run docs:dev
1

项目启动后会允许根目录下的index.md,在项目里面所有的md文档均会被编译为html,这里项目的根目录被设置为了./docs,因此会先运行/docs/index.md以下所有介绍的根目录均代表./docs目录下
# GitHub自动化构建发布
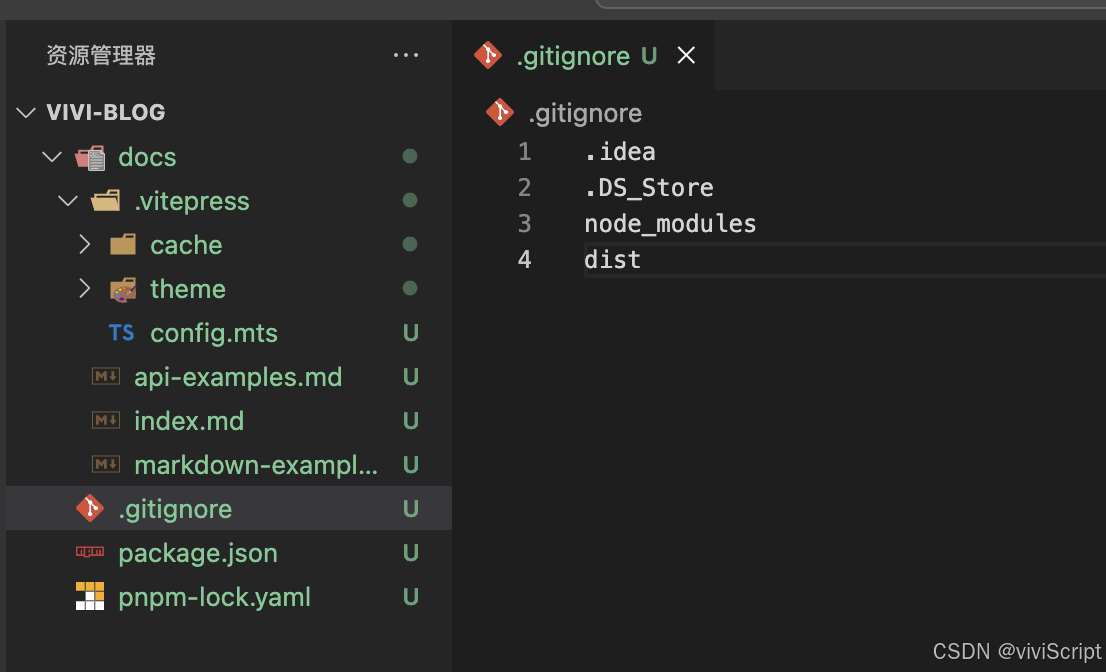
# 1、添加.gitignore忽略文件
防止node_module等文件被上传到GitHub上
.idea
.DS_Store
node_modules
dist
1
2
3
4
2
3
4

# 2、部署到GitHub
git add .
git commit -m 'feat: create init' -n
git push origin master
1
2
3
4
5
2
3
4
5
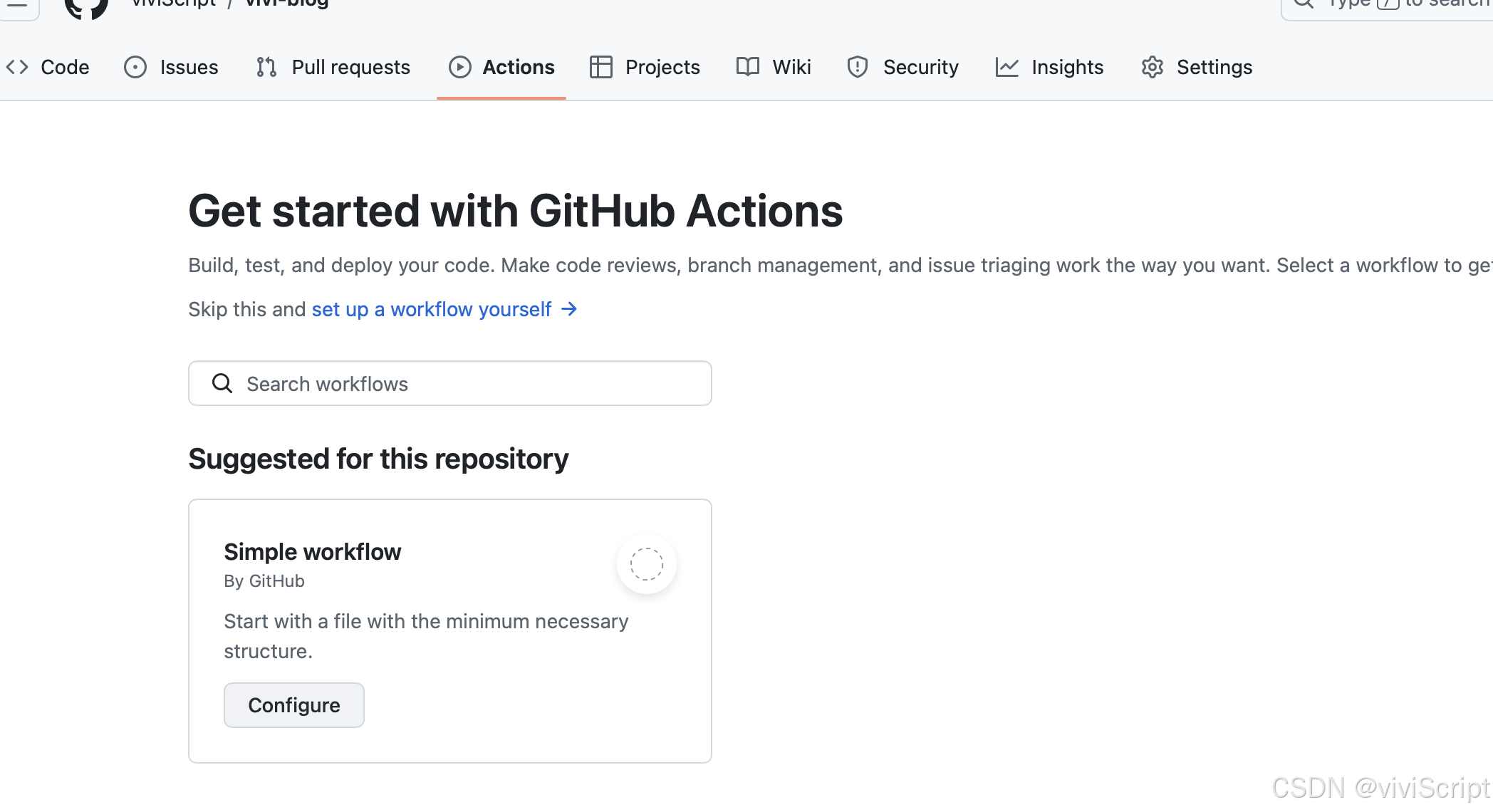
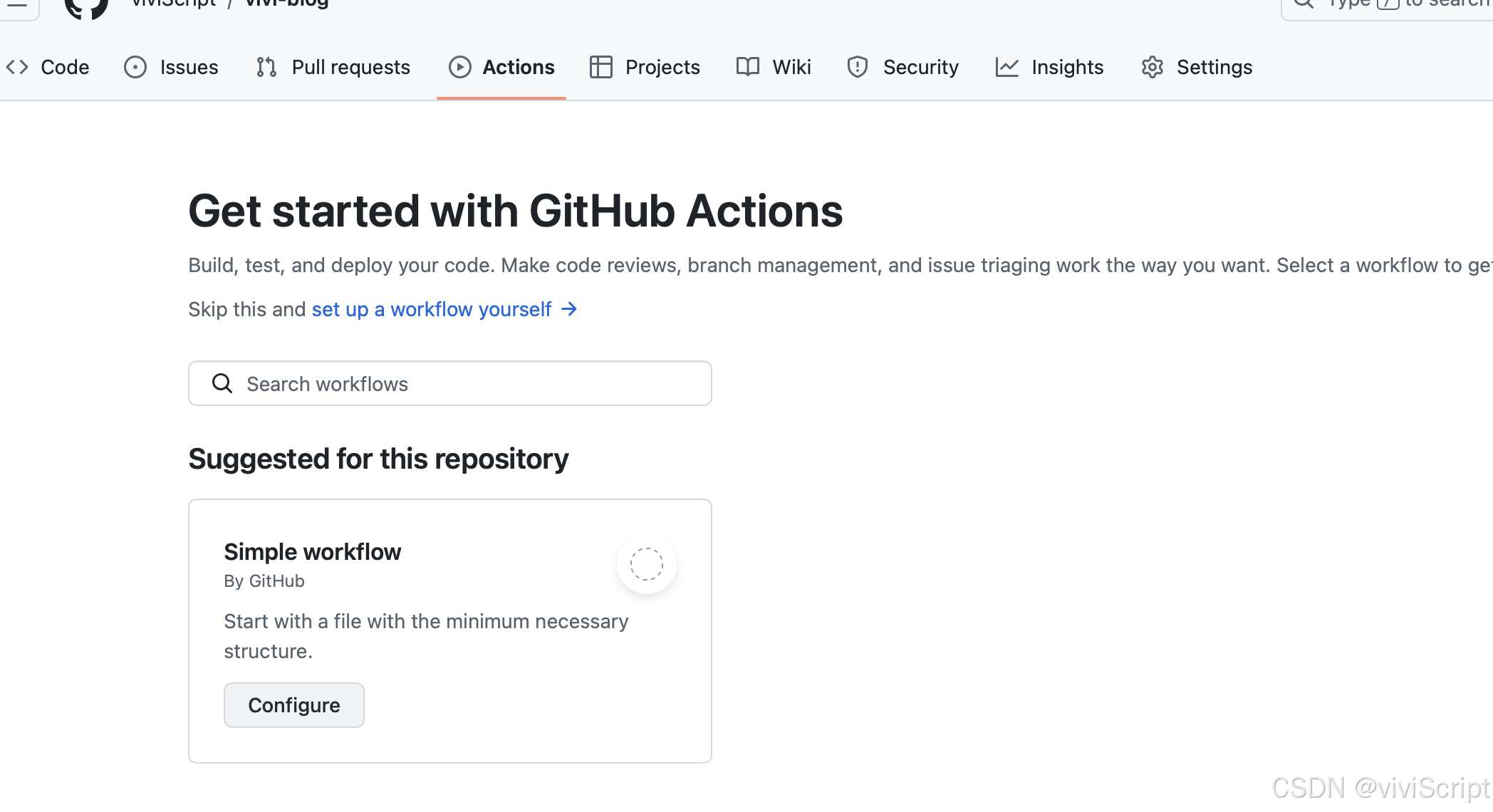
# 3、进入GitHub项目- Action

选择构建流-一般直接选默认的Simple workflow 构建流
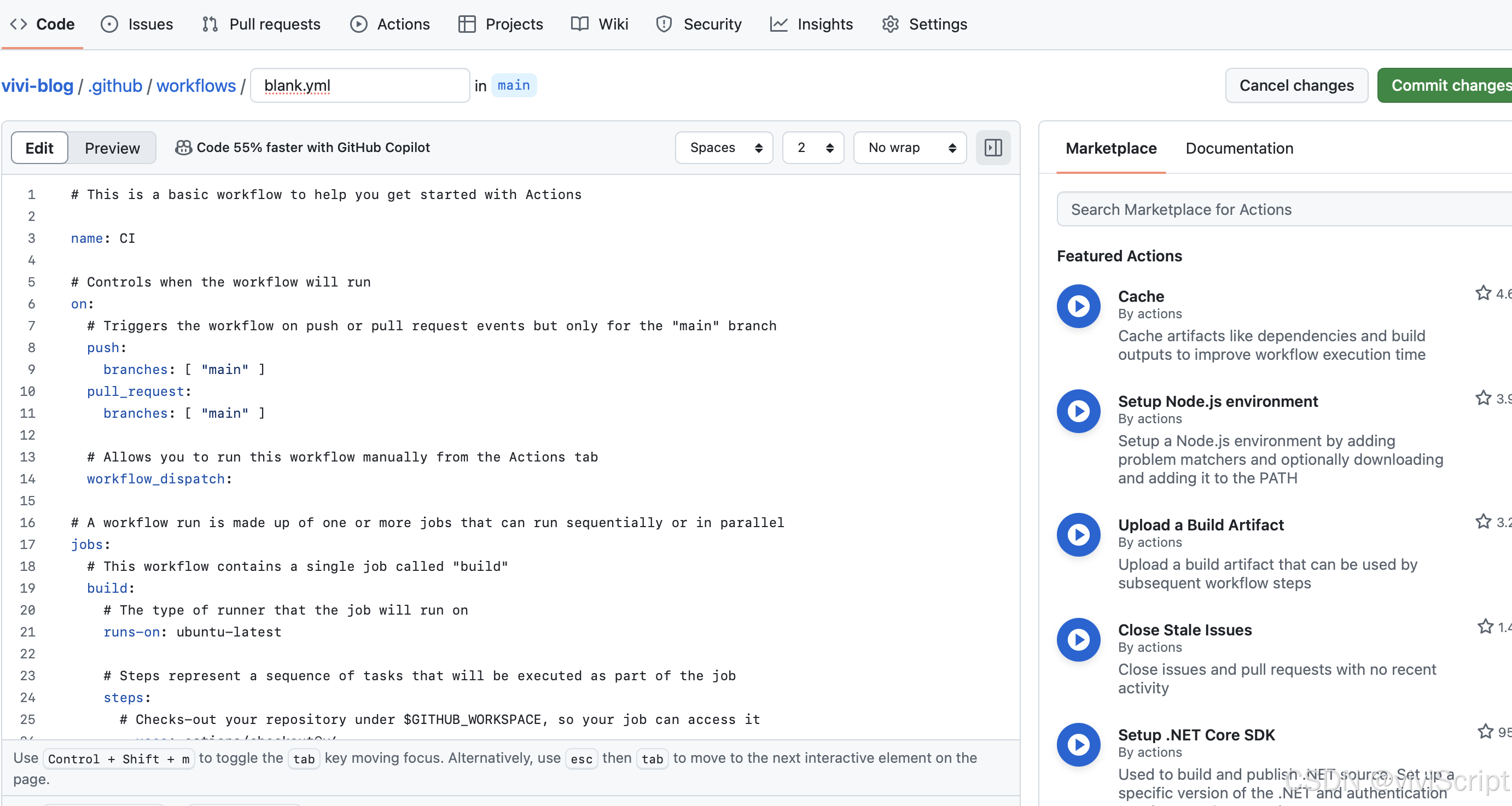
# 4、修改构建配置文件

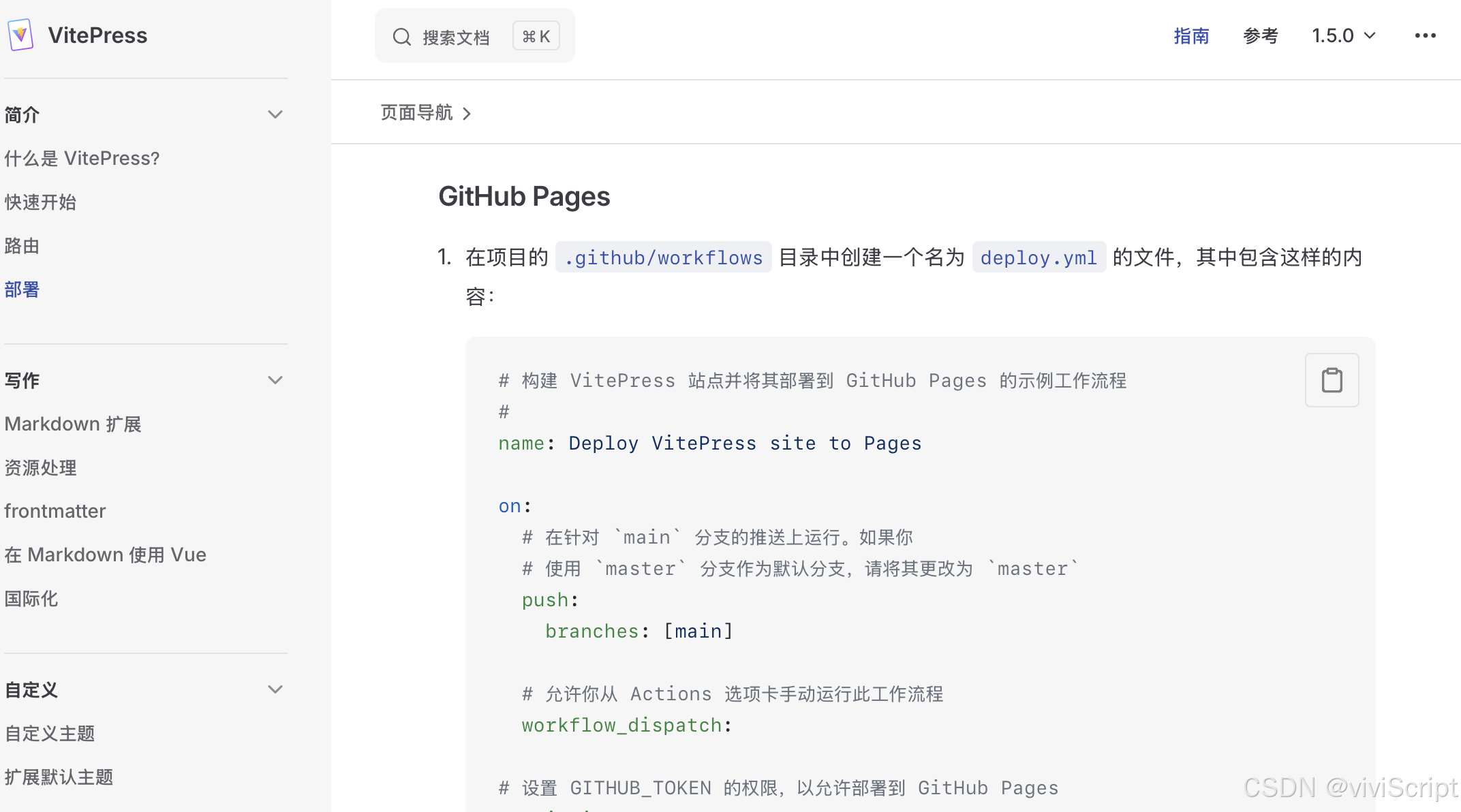
初次进入是默认的构建文件,我们可以进入vitepress官网,找到官方提供的配置文件
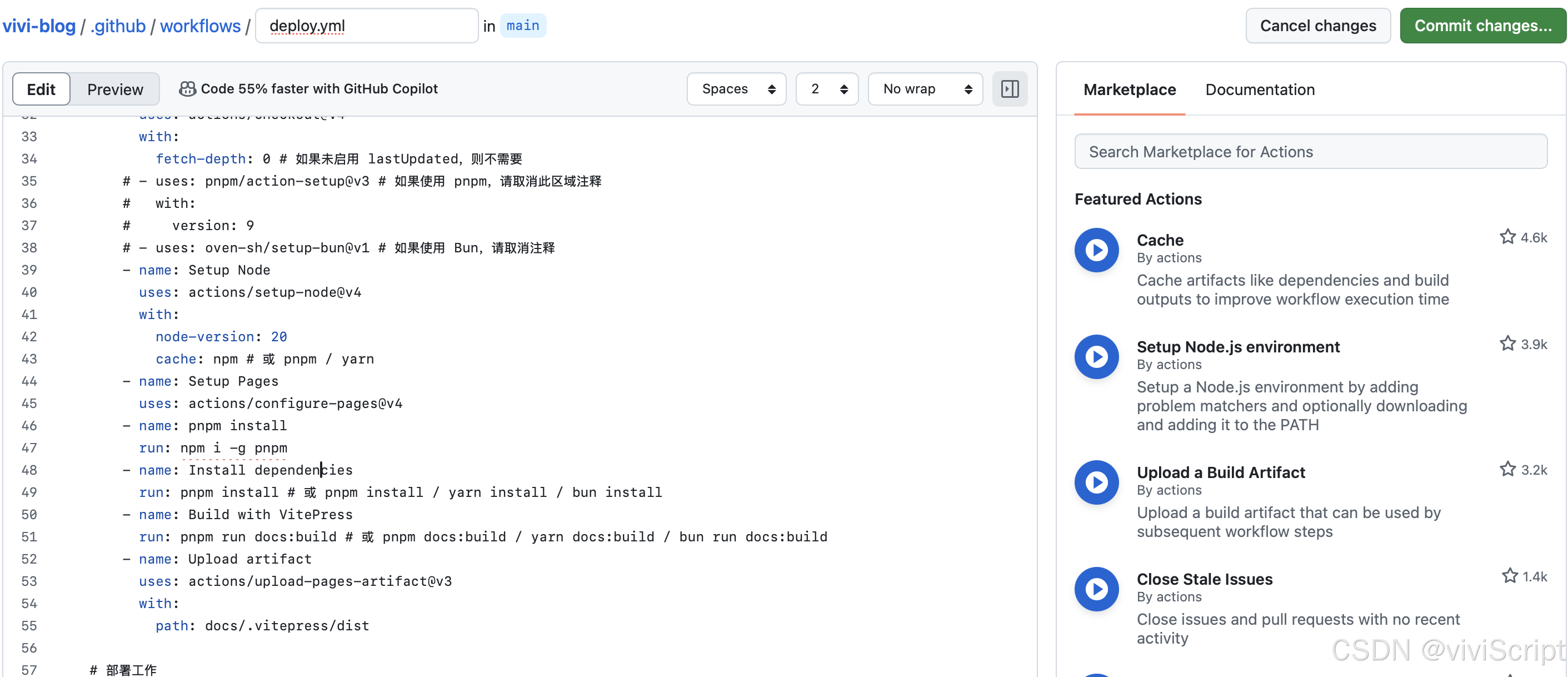
copy官方提供的配置文件到github中,修改名称deploy.yml

# 5、‼️非常关键的一步:修改构建流程命令
官网提供的构建指令是基于npm,而我们选择了pnpm,因此要将构建指令根据具体的项目更改
# 官方的默认指令
- name: Setup Pages
uses: actions/configure-pages@v4
- name: Install dependencies
run: npm ci # 或 pnpm install / yarn install / bun install
- name: Build with VitePress
run: npm run docs:build # 或 pnpm docs:build / yarn docs:build / bun run docs:build
1
2
3
4
5
6
7
2
3
4
5
6
7
# 基于pnpm修改后
- name: Setup Pages
uses: actions/configure-pages@v4
- name: pnpm install
- run: npm i -g pnpm
- name: Install dependencies
run: pnpm install # 或 pnpm install / yarn install / bun install
- name: Build with VitePress
run: pnpm run docs:build # 或 pnpm docs:build / yarn docs:build / bun run
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
提交配置文件

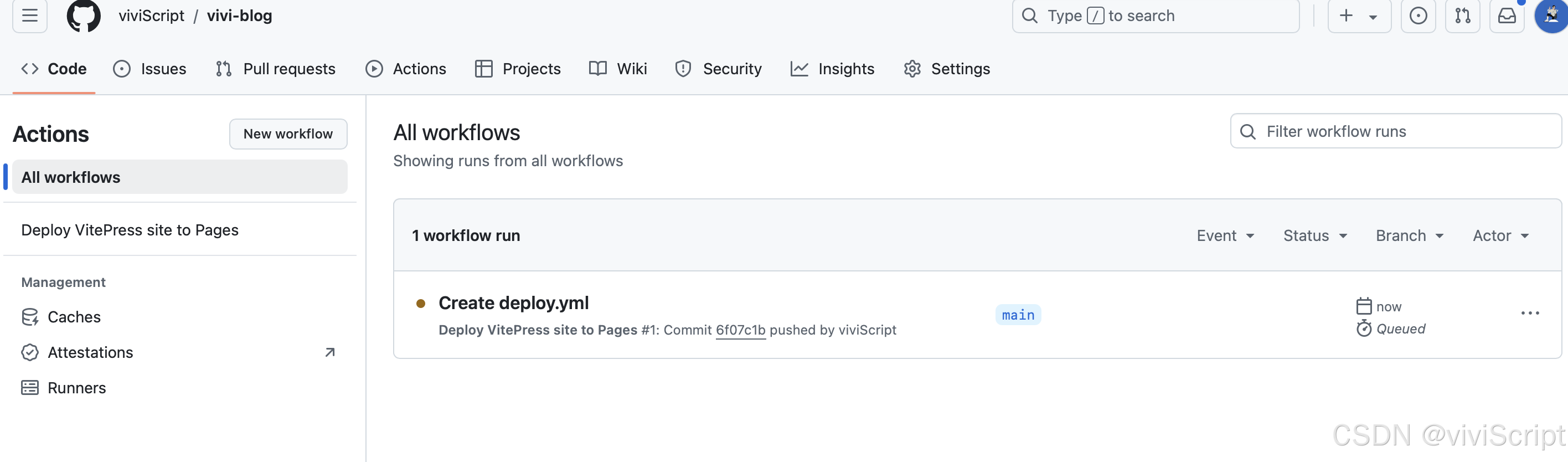
# 6、进入Action 开始自动化构建

上次更新: 2024/11/23, 12:43:34
